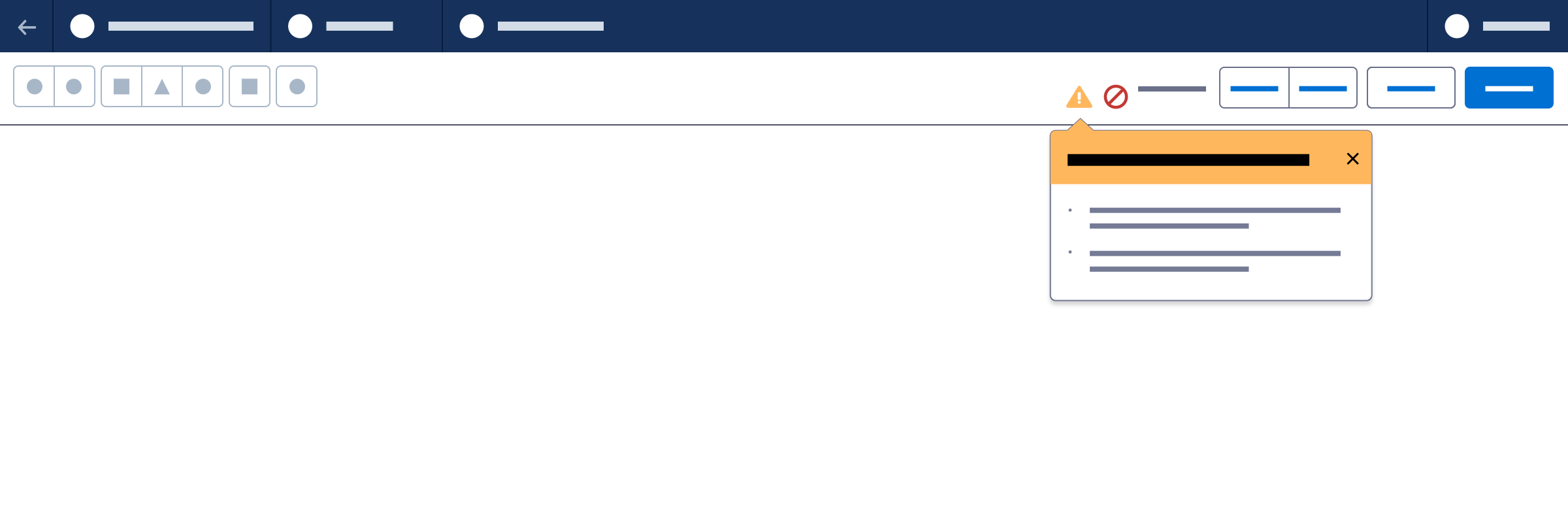
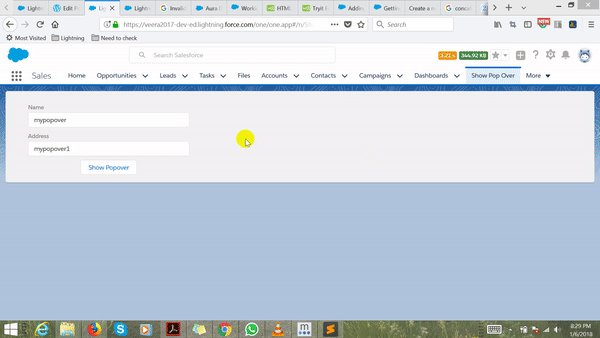
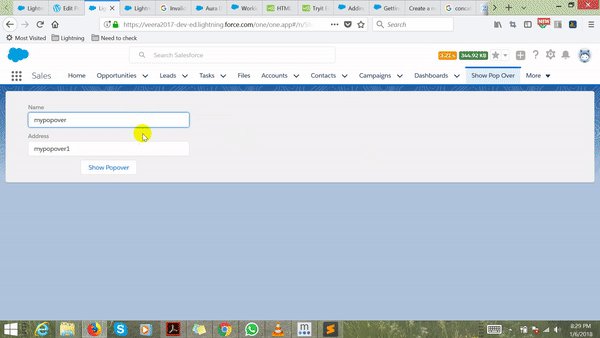
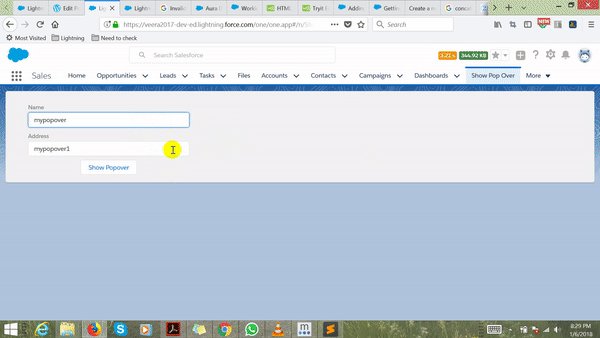
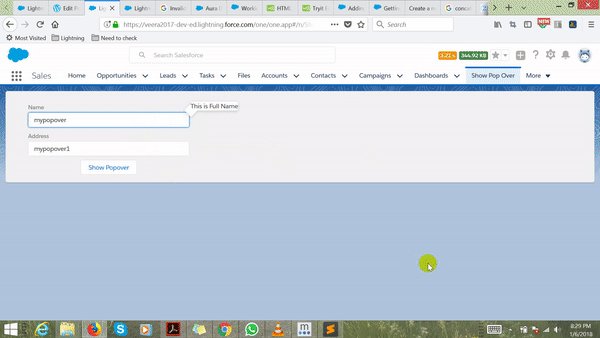
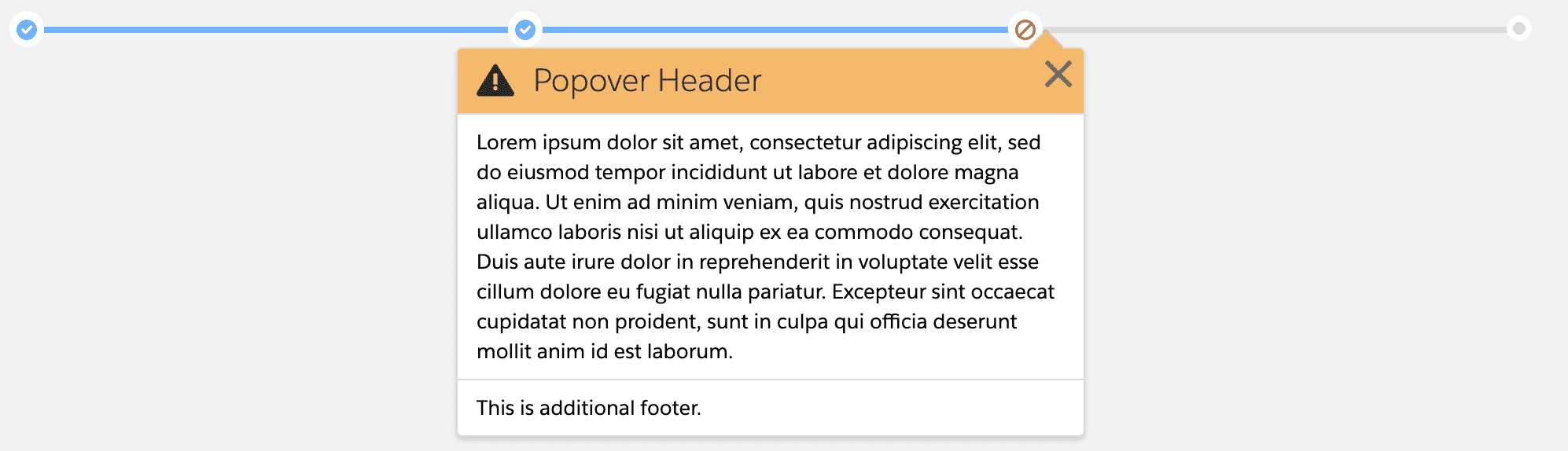
Lightning Popover Example
Lightning popover example. It should be paired with a clickable trigger such as a Button. It traps focus from the page and must be exited if focus needs to be outside the Popover. If we need to show something in modal dialog we need to use predefined slds class slds-modal.
This is due to the focus moving and trapping nature of non-modal dialogs. We need to make sure that we use this tag only in lightning experience lightning Communities and salesforce app only. Flow does not have this requirement.
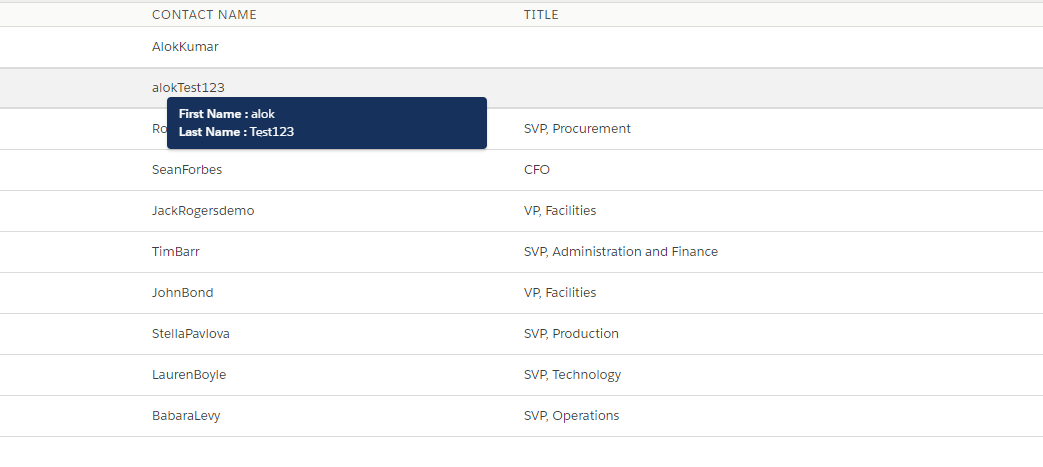
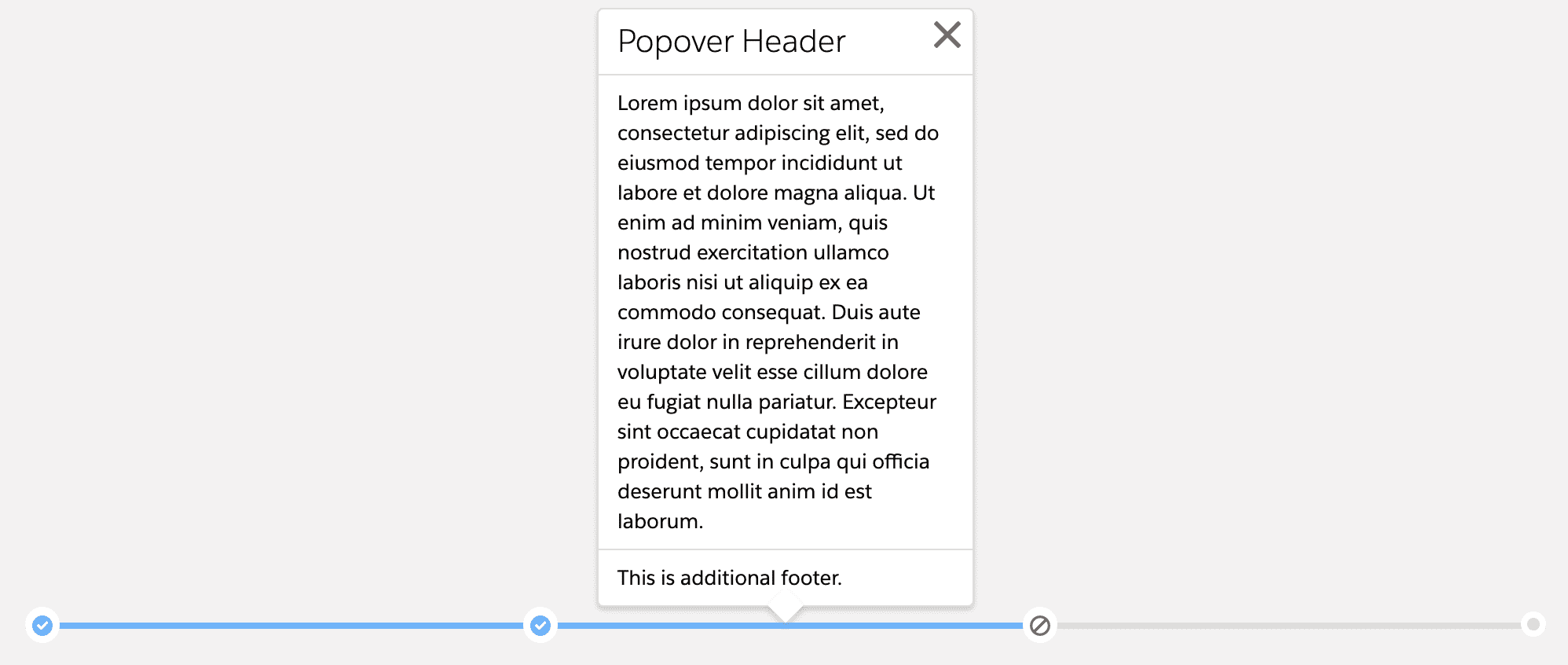
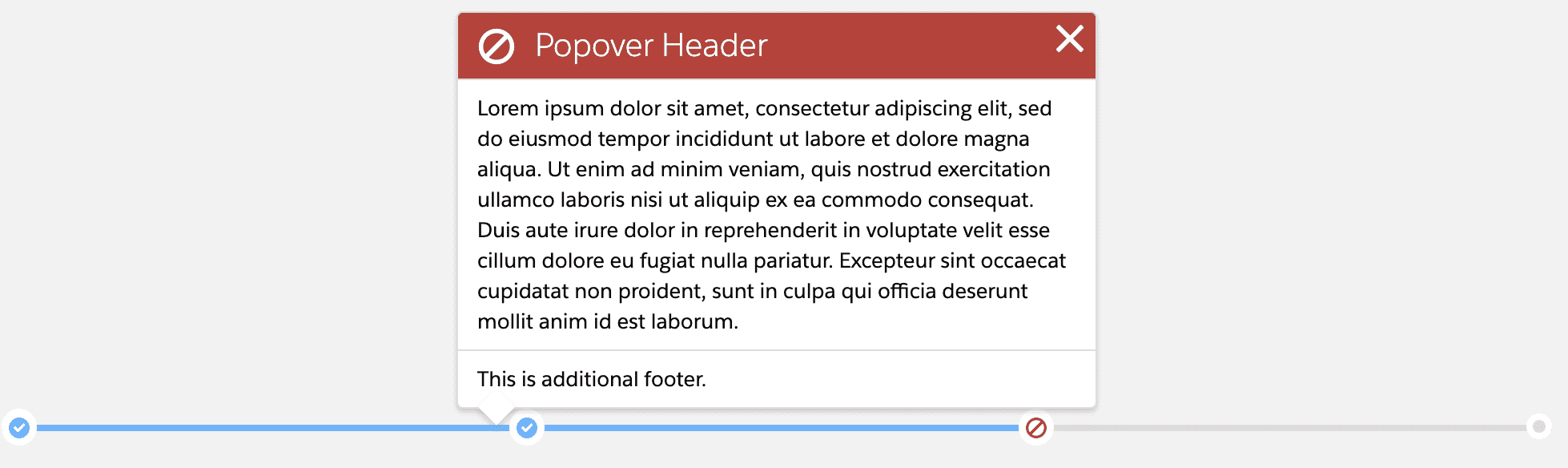
You should also use any 2 properties from lefttoprightbottom on child to position it correctly. Although this example passes in a string to the popover body parameter you can also pass in a custom component like in the previous modal example. Use a Tooltip if there are no call to actions within.
Make the parent relative using slds-is-relative. Import styled keyframes from stitchesreact. ModalPopup Example Lightning Web component LWC In this code we are first declaring isModalOpen attribute and setting its default value as false.
Use it to animate the content from its computed origin based on side sideOffset align alignOffset and any collisions. This function is triggered when the dialog is closed. Panel Popovers can be shown on mouse hover but for keyboard or screen reader users a button should be present in addition and next to the hover trigger.
She goes into the application and updates this record so the data is properly tracked. Search Submit your search query. If you try to add the same attribute to both sections youll have to satisfy the combination of their constraints.
If we use slds-modal__header class we can show sticky header in modal window and by using. This function is triggered when the dialog is closed.
ModalPopup Example Lightning Web component LWC In this code we are first declaring isModalOpen attribute and setting its default value as false.
This function is triggered when the dialog is closed. It should be paired with a clickable trigger such as a Button. For the Modal we use a single tag provided to us by salesforce ie. Search Submit your search query. We need to make sure that we use this tag only in lightning experience lightning Communities and salesforce app only. This occurs when the Dialog child component that is the actual popover is. That is top will place the Popover above the trigger. To create a popover add the data-togglepopover attribute to an element. You need to use position relative for parent and position absolute for child so that the child is placed in view-port according to position of parent.
If we need to show something in modal dialog we need to use predefined slds class slds-modal. Popover content is often short and to the point. The sale finally went through but some of the numbers also changed. We need to make sure that we use this tag only in lightning experience lightning Communities and salesforce app only. This function is triggered when the dialog is closed. That is top will place the Popover above the trigger. On the click how to transition the popover to close and open.



































Posting Komentar untuk "Lightning Popover Example"