Section Header In Lightning Component
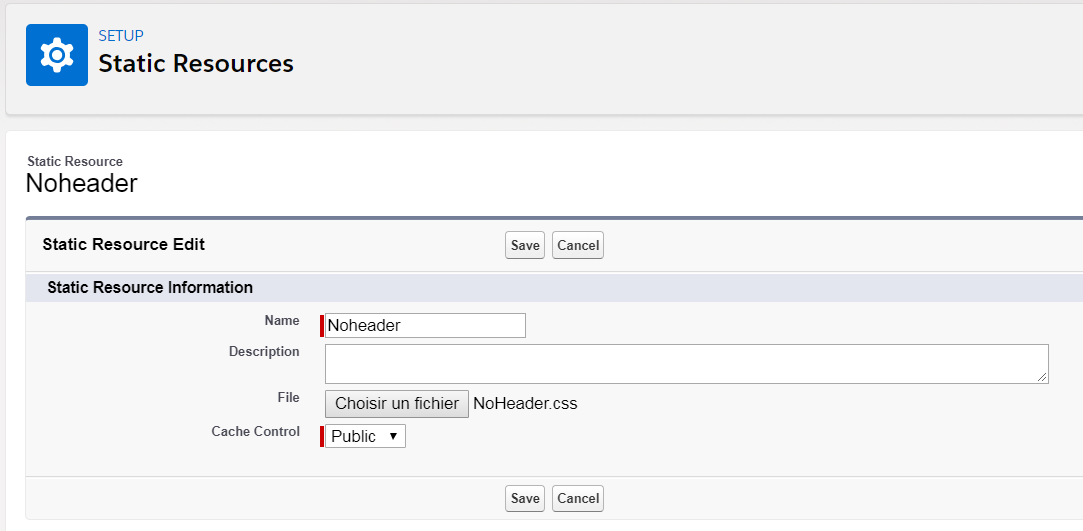
Section header in lightning component. Create a css file on your system. CollapseSectionscmp AllPast 24 hoursPast weekPast monthPast year Microsoft and our third-party vendors use cookies and similar technologies to deliver maintain and improve our services and ads. The Component Library is the Lightning components developer reference.
You can use these components as object-specific or global actions in both Lightning Experience and the Salesforce mobile app. OffSocial MediaWe may use social media cookies to show you content based on your social media profiles and activity on our websites. Dont forget to check out- How to Create My Custom Accordion Expand Collapse and Toggle Section in Lightning Component Click Here For More Information Files we used in.
You can use these components as object-specific or global actions in both Lightning Experience and the Salesforce mobile app. Upload this file onto a static resource. What is lightningquickactionwithoutheader in Salesforce.
Alternative to NavigationMixin not working in LWC. To expand it again one clicks the header and the class is re-added. In the Components list scroll down to the custom Lightning Components section.
How to implement header and footer in Salesforce Lightning component. What are the components in the Lightning namespaceHow do I use Lightning components in Salesforce. Rapidly develop apps with our responsive reusable building blocks.
Rapidly develop apps with our responsive reusable building blocks. How to fix the table header and 01122018How to sort table column headers in lightning component 23072017how to create page sections in lighting components20032016How to Overide Modal Header and Footer in Lightning. Add the following into the css file.
To collapse the section one clicks the header which removes the slds-is-open class from the section div element. Hey guys today in this post we are going to learn about how to create a custom expandable allcollapsible all Accordion rows table based in lightning component.
Since the SVG isnt allowed I used the lightningbuttonStateful component for the down and right images along with the given title.
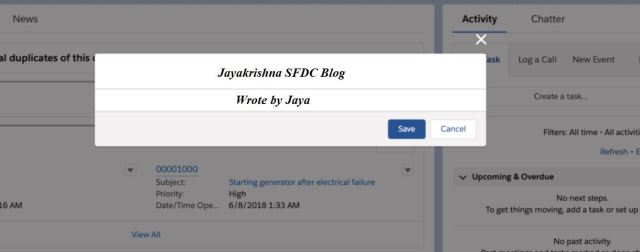
Theyre used to connect your activity on our websites to your social media profiles so the content you see on our websites and on social media will better reflect your interests. You can use these components as object-specific or global actions in both Lightning Experience and the Salesforce mobile app. You may add size style to make it work. Privacy StatementAcceptMore options Manage Cookie PreferencesWe also use essential cookies these cannot be turned offAnalyticsWe may allow third parties to use analytics cookies to understand how you use our websites so we can make them better and the third parties can develop and improve their products which they may use on websites that are not owned or operated by Microsoft. Learn more about Stack Overflow the company ModalPopup Example Lightning Web componentLWC In this code we are first declaring isModalOpen attribute and setting its default value as false. You can use these components as object-specific or global actions in both Lightning Experience and the Salesforce mobile app. What are the components in the Lightning namespaceHow do I use Lightning components in Salesforce. You can use these components as object-specific or global actions in both Lightning Experience and the Salesforce mobile app. When this panel is opened and closed the canvas should resize using drawer behavior.
Add the following into the css file. To collapse the section one clicks the header which removes the slds-is-open class from the section div element. For example to apply a margin utility class to the lightning-button base component use class slds-m-left_medium. Section Two is readysection Two is readysection Two is ready. From developer console file new Lightning Component. Base components provide a class attribute so that you can add an SLDS utility class or custom class to the outer elements of the components. Hover with the mouse to see the full text.






































.jpg)

Posting Komentar untuk "Section Header In Lightning Component"